せっかく会社用Facebookページを作成しても、多くの人に見てもらわなければ意味がありません。
さらに「いいね!」の数が増えると信頼感もでてきます。
大手企業では「いいね!」をお金を出して買っていると、噂になっている企業もあります。
その真意と是非は置いといて、「いいね!」の数は多い方がいいのは間違いありません。
今では、どこのホームページにもFacebookページのプラグインが設置されていますが、その設定方法は頻繁に変更されます。
以前までは「Like Box」といったプラグインが一般的でしたが廃止されて、現在は「Page Pulagin」が使われています。
2015年9月での「Page Plugin」の設定方法を解説します。
Page Pluginの役割とは
「Page Plagin」はFacebookページを他のホームページやブログなどで宣伝できる埋め込みパーツです。
あなたのホームページに来たユーザが気に入って、「いいね!」ボタンをクリックしてもらうと、そのユーザはフォロワーとなり、自社の最新情報をFacebookで確認してもえるようになります。
拡散を狙うなら、設置しておきたいプラグインの筆頭です。
Page Pluginの設定方法
設定方法は簡単です。
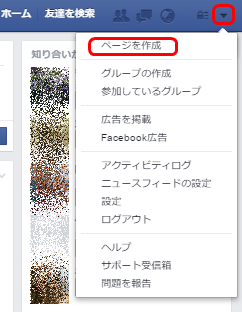
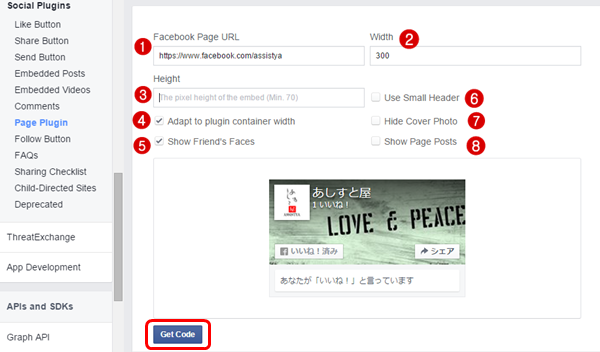
まず、Facebookの「Page Plugin」の作成ページに移動します。

①「Facebook Page URL」・・・FacebookページのURLを入力
②「Width」・・・横幅を設定
③「Height」・・・高さを設定
④「Adapt to plugin container width」・・・幅を自動調整する
⑤「Show Friend’s Faces」・・・いいね!をしてくれたユーザのプロフィール写真を表示
⑥「Use Small Header」・・・ヘッダー画像のスモール版を使う
⑦「Hide Cover Photo」・・・カバー写真を表示しない
⑧「Show Page Posts」・・・ユーザーの投稿を表示する
FacebookページのURLを入力すればプレビューが表示されます。
その他の項目は設定しなくてもコードの発行は可能です。
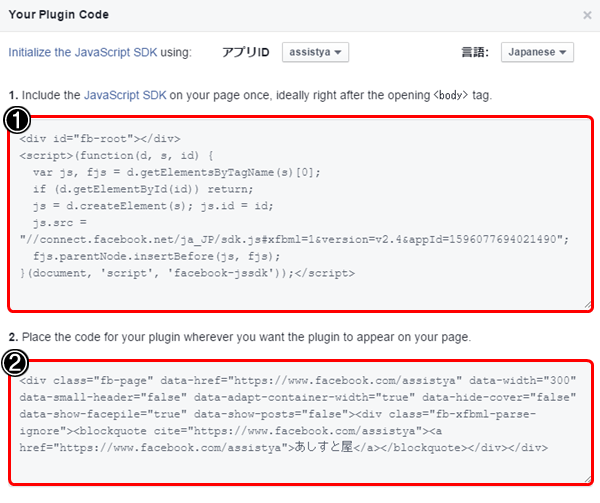
設定が完了したら「Get Code」をクリックでコードが発行されます。

上の①のコードは<body></body>の中に挿入すれば、どこでも大丈夫です。
下の②のコードはプラグインを設置したい箇所に挿入します。
なので、表示したい場所に①②を連続して挿入すればOKです。
【編集後記】
簡単に設置できます。
問題なのは仕様が変わった時に、情報を仕入れていないと対応できない事です。
表示がおかしくなる前に対応しないと、せっかく設置したプラグインで逆に信用をなくす可能性もあります。
あしすと屋では新たな情報が入り次第、お届けします。