ブログ記事を更新する時に私はもっぱらTeraPadで編集していましたが、改行されていない状態での更新作業に嫌気がさしていました。簡単に整形された状態で作業できるコードエディタはないものかとたどり着いたのが「Brackets」でした。
「Brackets」のいいところ
「Brackets」はAdobe社が提供しているHTML,CSS,Javascript,PHP,Ruby,VBScriptなど多種多様なな言語に対応した無料コーディングソフトです。様々なプラグインを導入することで自分仕様のコードエディタとして使えます。起動も動作も快適です。
プレビュー機能があるので、ホームページデザインに最適です。2分割表示できるので、HTMLを確認しながらCSSをいじることができます。また、CSSクイック編集機能があるので、HTMLのコード編集画面でそのままCSSの編集ができちゃいます。ある程度作り込んだサイトでHTMLとCSSを行ったり来たりしなくて楽ちんです。
Bracketsのインストール
こちらからダウンロードしてインストールします。

快適に作業するための初期設定
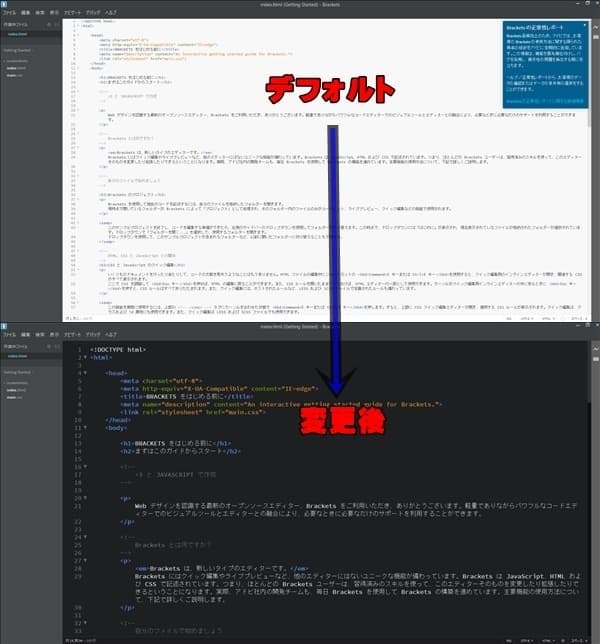
インストールして起動してみた感想は「目が悪くなりそう」。
ちょっとした作業ならデフォルトでもいいんですが、これから長い付き合いになりそうなので初期設定を少し変えます。

文字サイズと背景色を変更する
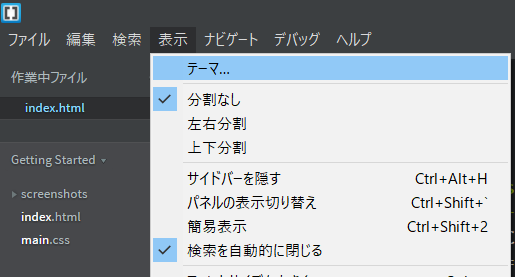
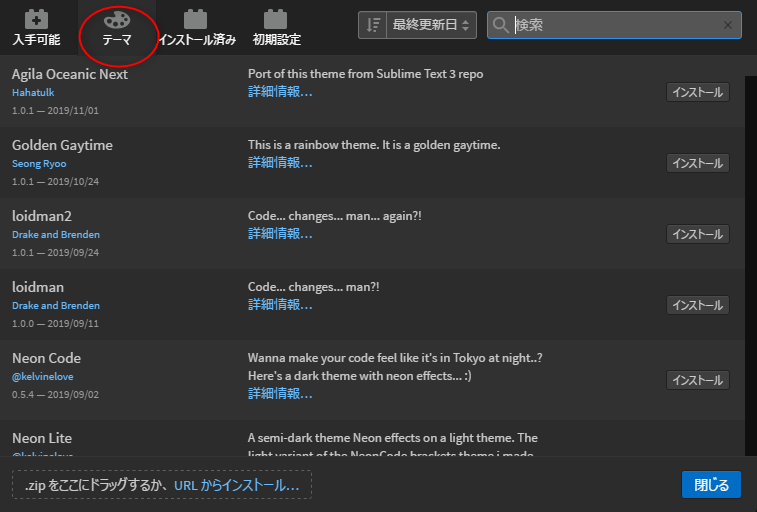
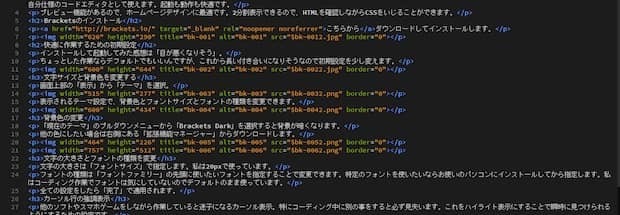
画面上部の「表示」から「テーマ」を選択。

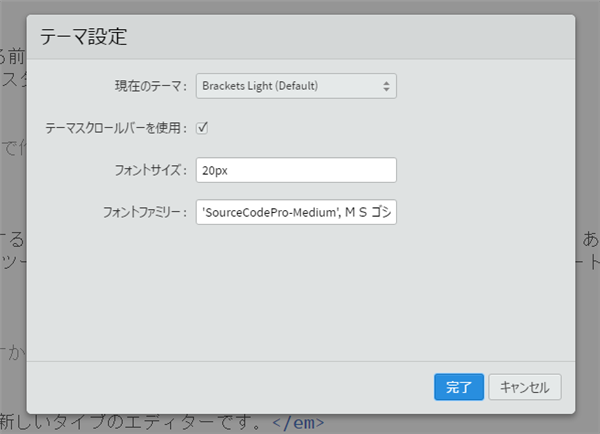
表示されるテーマ設定で、背景色とフォントサイズとフォントの種類を変更できます。

背景色の変更
「現在のテーマ」のプルダウンメニューから「Brackets Dark」を選択すると背景が暗くなります。
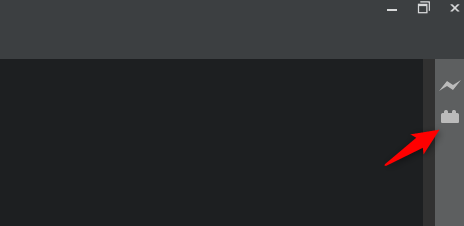
他の色にしたい場合は右側にある「拡張機能マネージャー」からダウンロードします。


文字の大きさとフォントの種類を変更
文字の大きさは「フォントサイズ」で指定します。私は老眼なので18pxで使っています。
フォントの種類は「フォントファミリー」の先頭に使いたいフォントを指定することで変更できます。特定のフォントを使いたいならお使いのパソコンにインストールしてから指定します。私はコーディング作業でフォントは気にしていないのでデフォルトのまま使っています。
全ての設定をしたら「完了」で適用されます。
カーソル行の強調表示
他のソフトやスマホゲームをしながら作業していると迷子になるカーソル表示。特にコーディング中に別の事をすると必ず見失います。これをハイライト表示にすることで瞬時に見つけられるようにするための設定です。
上部メニューの「表示」から「アクティブな行をハイライト」を選択。

Bracketsで入れておくべきプラグイン
より効率的にコーディングするために入れておくべきプラグインを紹介します。あると無しでは作業スピードが全然違います。
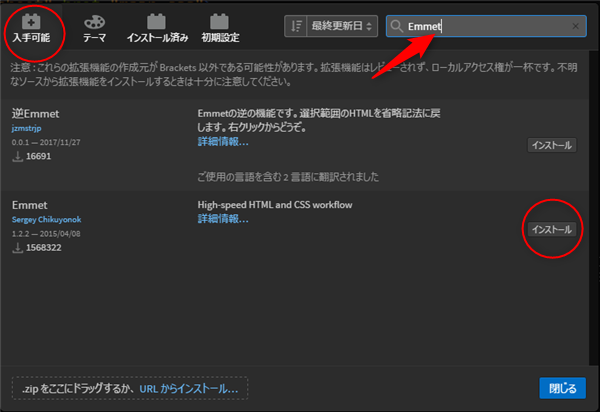
プラグインは”背景色の変更”で紹介した「拡張機能マネージャー」の「入手可能」タグから検索してインストールします。

Emmet
Emmetはタグ補完プラグインです。HTMLを記述している時に「p → tab」で「<p></p>」となります。CSSを記述している時に「w600 → tab」で「width: 600px;」となります。
他にも様々な補完機能がありますが、以下のリンクから一覧確認できます。よく使うものは最初に覚えておくと後々楽です。
https://docs.emmet.io/cheat-sheet/
Select Lines
1クリックで行を選択するためのプラグインです。Select Linesを入れると行番号あたりのクリックで行選択できます。ドラッグで複数行選択できます。地味だけど、必須のプラグインです。
Beautify
コードをある程度整形してくれます。一通りコードを書き終えた後に、一瞬である程度整えてくれます。整形のタイミングを「手動」か「ファイル保存時に自動実行」を選べます。
手動の場合は上部メニューの「編集」から「Beautify」をクリックです。自動整形の場合は「編集」から「ファイル保存時に自動実行」を選択しておけば毎回自動整形されます。
整形の”ある程度”はこのくらいです。

もっと綺麗に整形したい人は「Beautify」の設定をいじりましょう。(株)カポタストさんの記事を参考に同じ設定にするのがおすすめです。こんな綺麗になります。

BracketsでPHPファイルを編集する
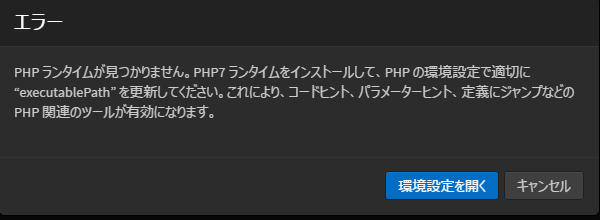
デフォルト状態でphpファイルを開くと”phpランタイムが見つかりません”のエラーメッセージが表示されます。

「phpはどこですか?」みたいな感じです。
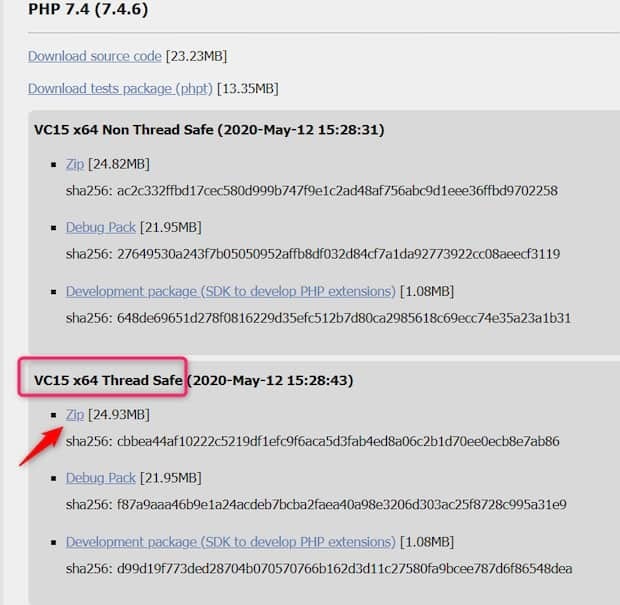
まずはphpを公式サイトからダウンロードします。
色々ありますが、windows64bit版は「VC15 x64 Thread Safe」のzipファイルになります。

ダウンロードしたファイルを解凍してC:直下に置きます。
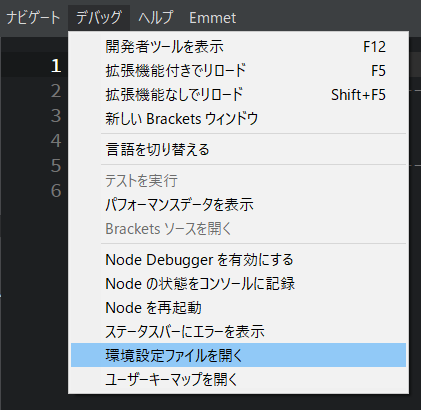
Bracketsに戻り、phpの環境設定を行います。「デバッグ → 環境設定ファイルを開く」

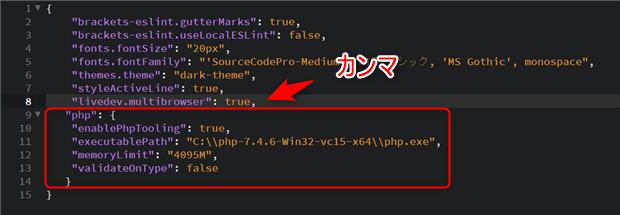
「brackets.json」が開きますので以下のようにphpのパスを書き込みます。「php-7.4.6-Win32-vc15-x64」はフォルダ名です。任意に変更可能です。
また、追記することで上の「”livedev.multibrowser”: true」の末尾にカンマをつけてください。カンマはまだ続きますの意味です。
"php": {
"enablePhpTooling": true,
"executablePath": "C:\\php-7.4.6-Win32-vc15-x64\\php.exe",
"memoryLimit": "4095M",
"validateOnType": false
}

最後に上書き保存すれば完了です。