コーディングソフトの「Brackets」をブログの記事作成に使っている人ってあんまりいないと思いますが、その程度は使える基本的な「Brackets」マニュアルです。
基本的な使い方
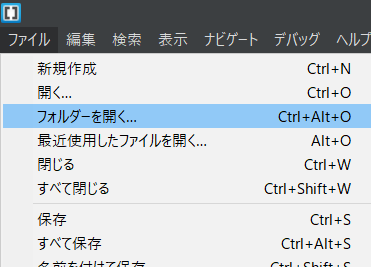
「Brackets」は基本的にファルダ単位で作業します。「ファイル → フォルダを開く」から作業フォルダを選択します。そのフォルダ内にあるファイルをサイドバーから選択して編集していきます。


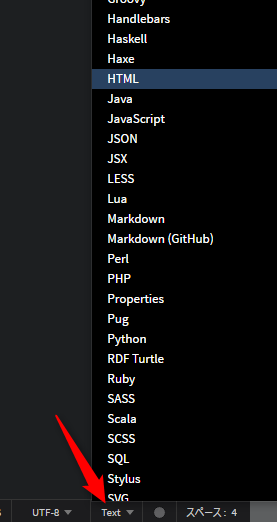
新規でファイルを追加するときは「ファイル → 新規作成」です。右下でファイル種別を選択します。作業は終われば「ファイル → 保存」で作業フォルダ内に保存されます。

ライブプレビュー機能
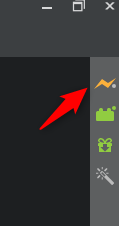
サイトデザインには欠かせないライブプレビュー機能です。ライブプレビュー機能を一度有効にすると、いちいち保存しなくても変更箇所が反映される超便利機能です。基本的に同じフォルダ内にhtmlファイルとCSSファイルを配置して読み込ませれば既定のブラウザでプレビューできます。右上の雷マークをクリックするだけです。

WordPressのローカル環境でライブプレビュー
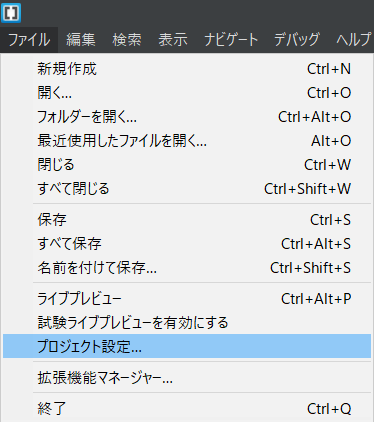
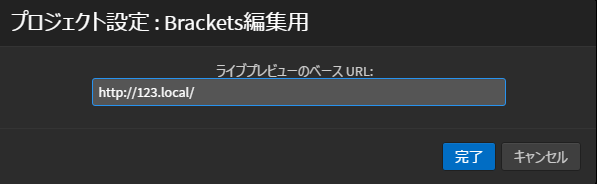
WordPressのローカル環境で記事プレビューしたいなら[ファイル → プロジェクト設定」でローカルサイトのURLを指定します。
「Local by Flywheel」でプレビューするなら「http://○○○.local/」みたいな感じです。


「Brackets」でよく使うショートカットキー
ブログを書く上でよく使っているショートカットキーです。よく使っているのに忘れてしまうので忘備録として。
| 文字置換 | Ctrl + H |
|---|---|
| コメントアウト | Ctrl + / |
| 上書き保存 | Ctrl + S |
| フォントサイズ変更 | Ctrl + (+/-) |
| ライブプレビュー | Ctrl + Alt + P |
【編集後記】
プログラマーでもない素人でもプログラマー気分にさせてくれる「Brackets」。最近は意味もなくコード画面を開いています。