WordPressで、お問い合わせフォームを設置するプラグイン「Contact Form7」の設定方法を解説します。
シンプルだけど多機能な、一番メジャーなお問い合わせ用プラグインです。
何が縁でビジネスが加速するか、分かりません。
お問い合わせフォームは業種、形態に関わらず設置することをお勧めします。
1.「Contact Form 7」のダウンロードと有効化
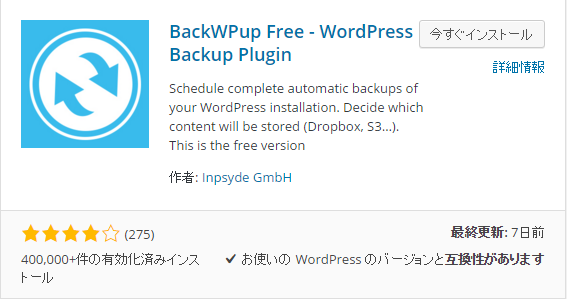
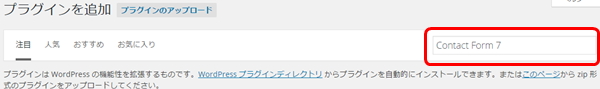
ダッシュボードから「プラグイン」→「新規追加」。検索窓で「Contact Form7」を検索します。

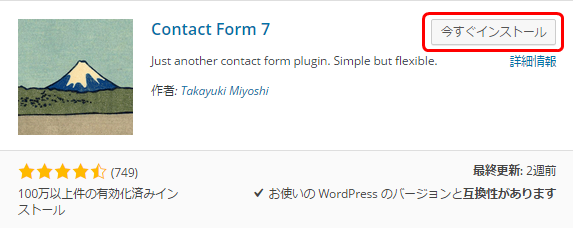
インストールして有効化します。

2.「Contact Form 7」の設定
有効化すると、ダッシュボードのメニューに「お問い合わせ」が追加されます。
デフォルトでサンプルのお問い合わせフォームが作られています。
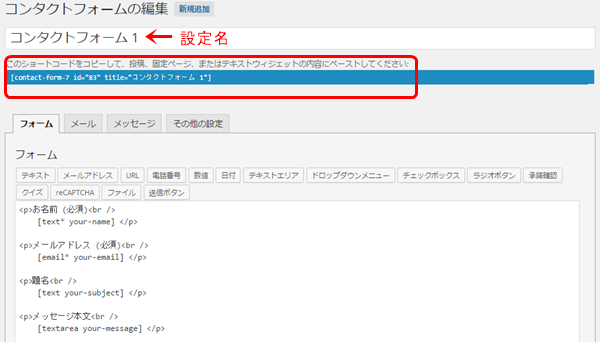
今回はデフォルトで作られている「コンタクトフォーム」を編集していきます。

”このショートコードをコピーして、投稿、固定ページ、またはテキストウィジェットの内容にペーストしてください”と書かれています。
設定が完了したら、このショートコードをお問い合わせページに貼り付けるだけです。
「コンタクトフォーム1」と書かれている箇所は設定名です。閲覧者には表示されないので、分かりやすい名前に変えても大丈夫です。

その下に「フォーム」「メール」「メッセージ」「その他の設定」とタグが並んでいます。
それぞれを設定してお問い合わせフォームを作っていきます。
2-1.「フォーム」タグの設定
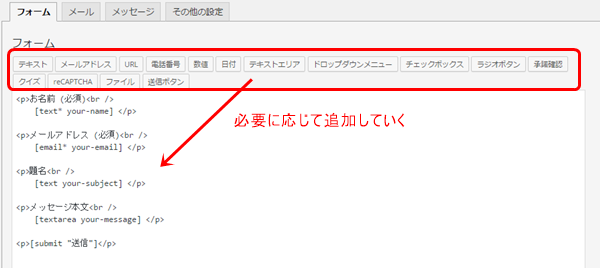
「フォーム」タグでは実際にお問い合わせページに表示させる項目を設定してきます。
「テキスト」「メールアドレス」「URL」・・・とありますが、表示させたい部品を選んで追加してきます。
デフォルトで「お名前、メールアドレス、題名、メッセージ本文、送信」の部品が設定されています。
特に問題なければ、このまま使っても大丈夫です。

今回は「電話番号」を追加してみます。
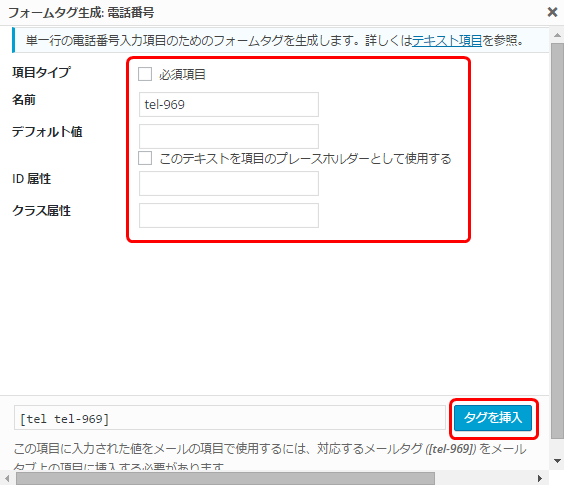
「電話番号」タグをクリックします。

項目タイプ:必須項目にすると、入力がない場合にメッセージで入力をうながします。
名前:フォームに設置するときなどに、この設定名を使います。(任意の英数字で設定)
デフォルト値:「このテキストを項目のプレースホルダーとして使用する」にチェックを入れた際に、参考値として表示されます。
ID 属性、クラス属性:CSSで見た目を変更する際に設定します。
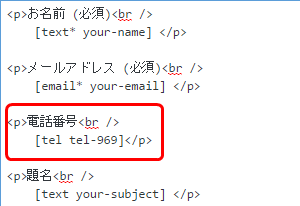
設定が完了したら、「タグを挿入」でフォームに追加します。
そのままだと、閲覧者は何を入力していいのか分からないので、<p>タグたどで装飾しておきます。

2-2.「メール」タグの設定
「メール」タグでは、実際に送信されるメールの設定をしてきます。
[your-name][your-email][your-subject][your-message]などは、先程のフォーム設定の設定名になります。
ユーザーが入力した内容をメールで表示させるのに使います。
※WordPressをインストールしているサーバの、ドメインメールアドレス以外を使いたい場合。
正常に送信されない時は「WP Mail SMTP」というプラグインで設定変更する必要があります。
送信先:サイト管理者のメールアドレスを設定します。追加する時はカンマで追加できます。
送信元:送信元のメールアドレスを設定します。
題名:メールの件名を設定します。
追加ヘッダー:受信したメールの返信先を設定します。デフォルトでOKです。
メッセージ本文:メールの本文を設定します。
ファイル添付:フォームで「ファイル」タグを設定した場合に、使います。

2-2-1.自動返信メールの設定
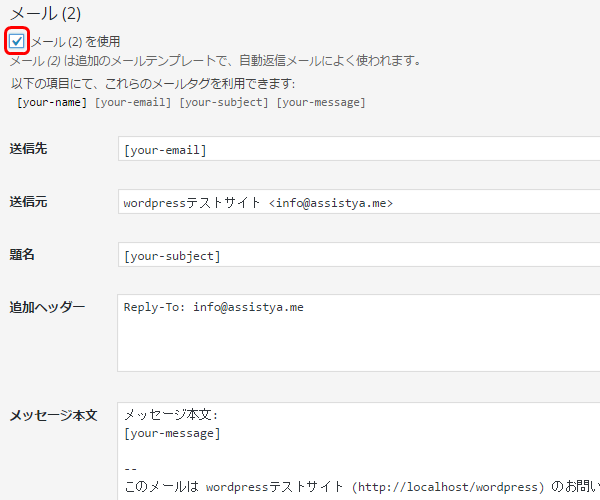
「メール(2)を使用」にチェック入れると、自動返信メールの設定ができます。
設定内容は先程設定した内容と同じですが、ユーザーへ送られるメールなので、メール本文の書き方には注意しましょう。

2-3.「メッセージ」タグの設定
「メッセージ」タグはお問い合わせフォームから送信されたり、不備があった際に表示されるメッセージを設定します。
必要に応じて修正してください。

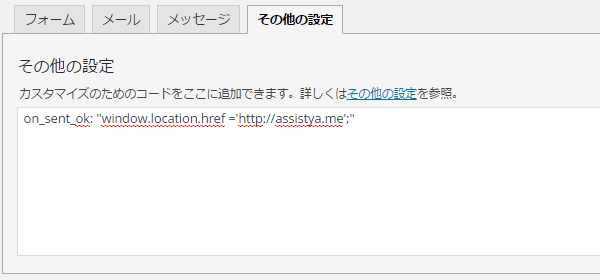
2-4.「その他の設定」タグの設定
「その他の設定」タグでは送信完了した時点で表示させるページの設定ができます。
必要であれば、固定ページを作っておいてもいいですね。
以下のコードで設定できます。(※表示させるURLを修正してください)
on_sent_ok: “window.location.href =’http://表示させるURL’;”

設定は以上です。
忘れずに保存してください。
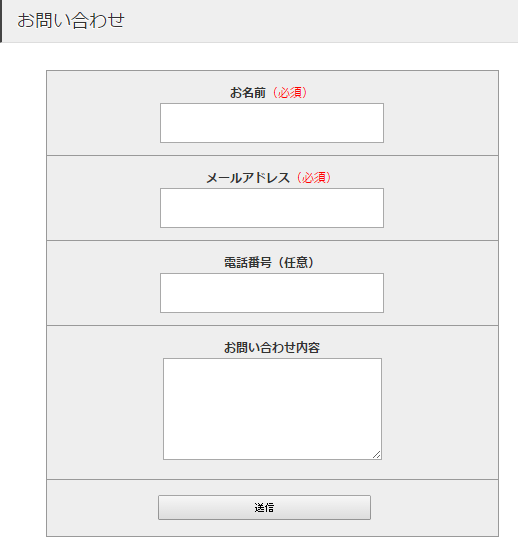
3.ショートコードを貼り付ける
設定が完了したら、お問い合わせフォームのショートコードを貼り付けるだけです。
固定ページでお問い合わせページを作成して、そこに貼り付けるのが一般的です。
こんな感じになりました。(CSSで少し装飾してます。)

【編集後記】
日本人が開発したプラグインなので、非常に使いやすいです。
設定が完了したら、テスト送信した方が安心です。
「reCAPTCHA」というGoogleのサービスを導入すれば、フォームタグで画像認証も設定できます。
デフォルトで入っているプラグイン「Akismet」を有効化しておけば、テキスト、メールなどの項目でスパム対策もできます。
シンプルなのに高性能な「Contact Form7」の解説でした。