Local by Flywheelで作成したローカルサイトを、Xserverへアップするやり方を解説します。サイト制作を依頼された時に一時的なURLを発行して、お客さんに確認してもらってからサイト公開できるので重宝します。
Local by Flywheelで試験公開
ローカルサイトを作って、ボタンひとつで公開できます。なんて素晴らしい機能なんでしょう。
とりあえずローカル環境でサイト制作
サーバーへアップした時に正常に表示されるようにお使いのサーバー環境に合わせた設定で作っておきます。ユーザーネイム、パスワード、メールアドレスは本番環境で使うものを設定しておきます。
新規ローカルサイトの作り方は簡単なので説明は省略します。今回は”OPEN-TEST”というローカルサイトを作成しました。
公開用URLを発行
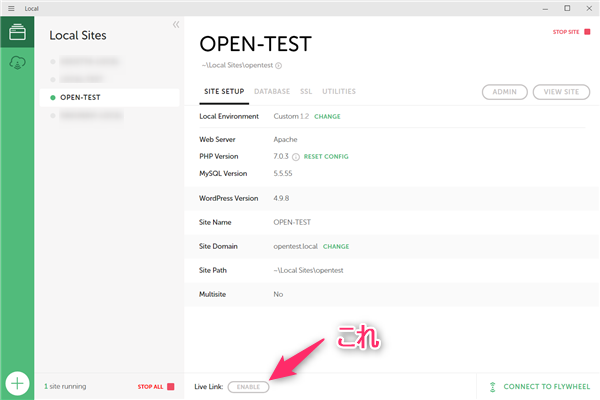
公開するローカルサイトを選択し、画面下の「ENABLE」をクリック。

すると、公開用URLが発行されます。公開を中止する時は「DISABLE」になっているので、そちらをクリック。

以上で一次公開は完了です。本当に楽ちんです。公開用URLはスマホのブラウザアプリなどでも問題なく閲覧できます。
アップ前の事前準備
ローカルサイトを本番環境にアップする前に「ローカルサイトのドメイン変更」と「データベースファイルの抽出」、「XserverでWordpressのインストール」を行います。
ローカルサイトのドメイン変更
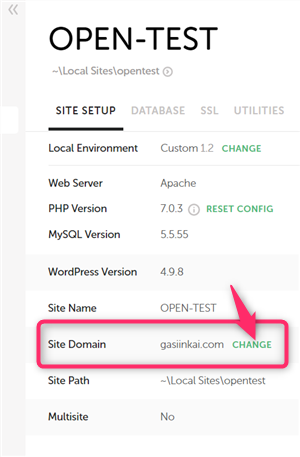
Local by Flywheelで新規サイトを作成すると「xxx.local」というドメインに設定されます。これを事前に本番環境用に変更しておきます。
Local by Flywheelの画面で「Site Domain」の”CHENGE”をクリックして変更します。

データベースファイルの抽出
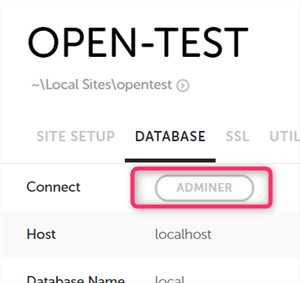
データベース用のSQLファイルを抽出しておきます。Local by Flywheelの「DATEBASE」タブで”ADMINER”をクリック。

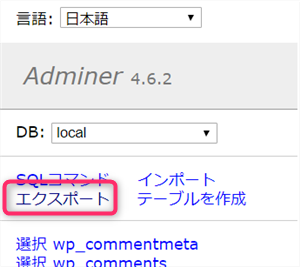
ブラウザでADMINERが表示されるので、左側メニューの「エクスポート」をクリック。

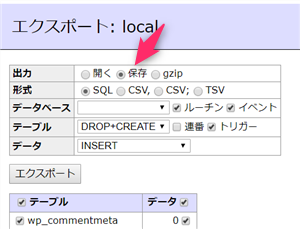
エクスポート画面になるので「出力」項目で”保存”を選択。他の項目はデフォルトで大丈夫ですが、画面と同じことを確認して「エクスポート」をクリックすればSQLファイルがダウンロードされます。

XserverでWordpressのインストール
Xserver側でwordpressのインストールを行っていきます。ドメイン契約とサーバー設定は完了した状態で解説しています。
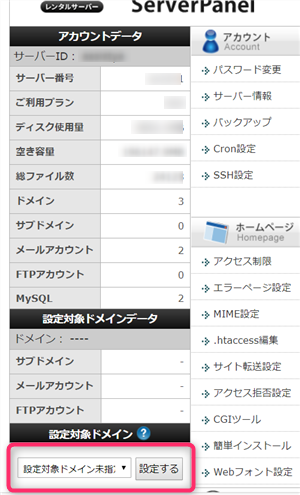
サーバーパネルにログインして対象ドメインを指定します。

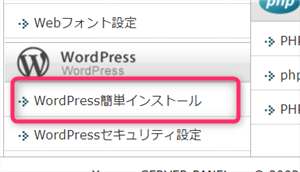
対象ドメインに切り替わったらwordpressをインストールします。「wordpress簡単インストール」をクリック。

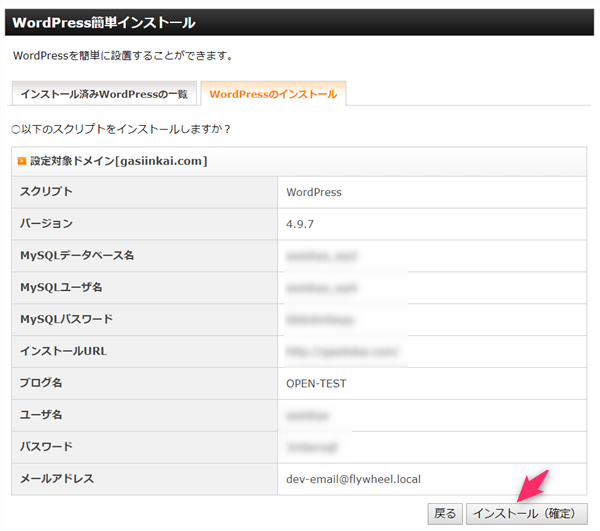
対象ドメインが間違っていないか確認して、「ブログ名」「ユーザ名」「パスワード」「メールアドレス」をLocal by Flywheelで設定したものと同じ情報を入力します。入力したら「インストール(確認)」をクリック。ちなみに、ここの設定情報は本番環境移行完了後に変更できます。
もし、Local by Flywheelで設定したユーザ名、パスワード、メールアドレスを忘れてしまった場合はAdminerから確認するか、状況によってはローカルサイトを作り直す方が早いです。

入力情報の確認画面になりますので、大丈夫なら「インストール(確定)」をクリック。

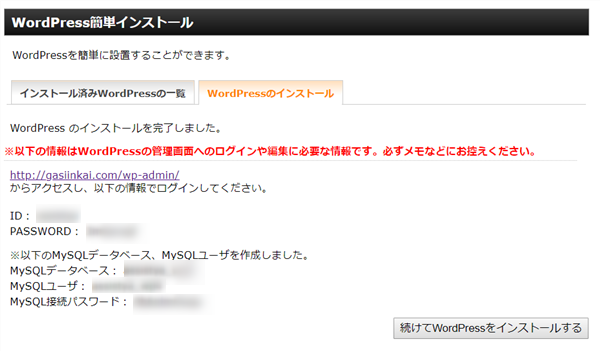
インストールが完了すると、アカウント情報が表示されるので忘れないように保存しておきましょう。特にデータベース情報は複数のサイトを運営していると似たような情報になってくるので間違いの原因になりますので注意して下さい。

Local by FlywheelからXserverへアップする
ローカル環境で作ったサイトを本番環境へ移行します。FTPでwordpressの設定ファイルの移行とphpMyAdimnでデータベースの移行の作業になります。
FTPでwordpress設定ファイルを移行
FTPアカウントを忘れてしまった場合はサーバーパネルからアカウント作成できますので作成しましょう。FTPソフトの設定内容もこちらの画面で確認できます。

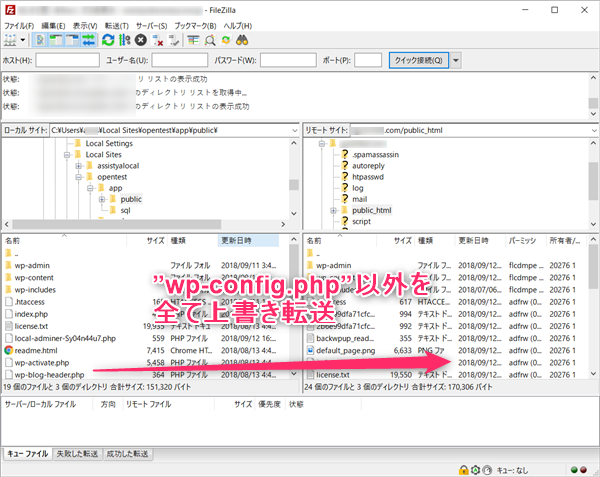
FTPソフトを使って「public」フォルダの”wp-config.php”以外のファイルを転送します。ローカルサイト側の「C:\Users\ユーザ名\Local Sites\サイト名\app\public」をXserver側の「サイト名\public_html」に転送します。
※”wp-config.php”は転送しません。
FTPソフトは「FileZilla Client」がおすすめです。

Xserver側でデータベースをインポート
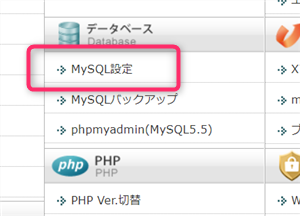
”アップ前の事前準備”で取得したsqlファイルをXserver側へインポートします。Xserverのサーバーパネルを開き「phpmyadmin(MySQL5.5)」をクリック。

ブラウザでphpmyadminのログイン画面が表示されます。ユーザー名、パスワードを入力して「ログイン」。こちらのユーザー名、パスワードはxserverのwordpress簡単インストール完了後に表示されているMYSQLユーザ名とMYSQLパスワードです。忘れてしまったらサーバーパネルの「MySQL設定」→「MySQLユーザ一覧」で確認とパスワードの変更ができます。

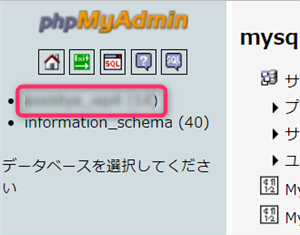
phpmyadminにログインしたら左側にあるデータベース名をクリック。

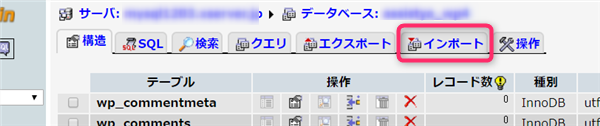
切り替わった画面の右側にある「インポート」タグをクリック。

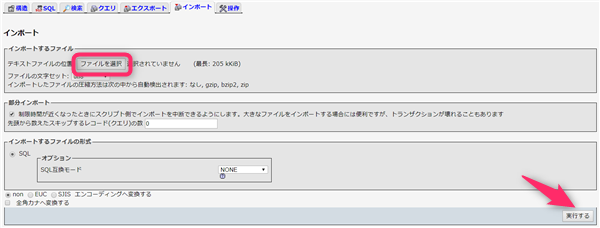
インポート画面に切り替わるので、ファイルを選択でLocal by Flywheelで取得したsqlファイルを選択し、実行。

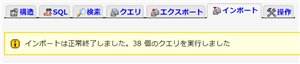
正常にインポートされると以下のような表示になります。

残作業。hostsファイルの修正
この状態でローカル環境から本番環境への移行作業は完了しています。問題なければスマホなどからアクセスして正常性の確認できますが、移行作業をしていたパソコンからアクセスしてもLocal by Flywheelで作成したローカルサイトへ行ってしまいます。これはLocal by Flywheelでサイトを作ることによってhostsファイルというものが書き加えられ為です。
Local by Flywheelを使っているパソコンからもXserver側の本番環境にアクセスできるようにhostsファイルを修正します。
Windows10のhostsファイルの場所は「C:\Windows\System32\drivers\etc\hosts」です。このhostsファイルは通常編集できないようになっているので、いったんデスクトップなどへコピーし、編集してから戻します。
※hostsファイルは重要なファイルなので編集前にコピーしておくことをおすすめします。
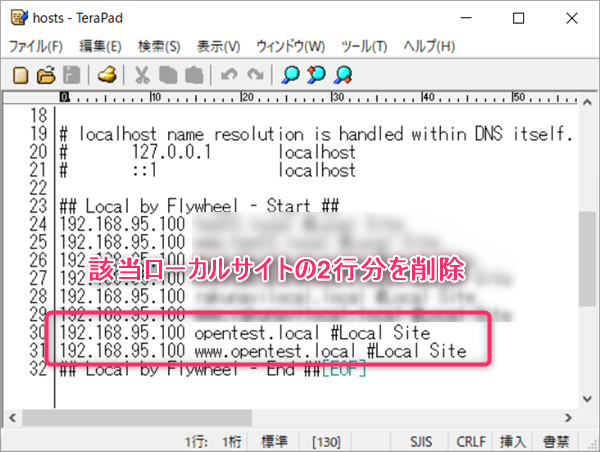
hostsファイルをテキストエディタで開くと”Local by Flywheel – Start”と”Local by Flywheel – End”で挟まれた行があります。こちらがLocal by Flywheelでローカルサイトを作るごとに追記されていく内容になります。該当のサイト情報を削除して保存します。wwwありとwwwなしの2パターン(2行分)削除し保存します。

編集したら「C:\Windows\System32\drivers\etc\hosts」へ上書き保存で戻して完了です。
編集後にLocal by Flywheelから該当のローカルサイトにアクセスすると、再びhostsファイルに削除した2行が付け加えられます。ローカルサイトを残しておく場合はLocal by Flywheelでローカルサイトのドメイン変更しておけば大丈夫です。
【編集後記】
Local by Flywheel特集はこれで終わりです。Local by Flywheelというか、Wordpress関連は素人でも使いやすくていいんですが、一度つまずくと何が何だか分からん状態になります。久しぶりにwordpress弄りましたが疲れた~。