会社のホームページによく使われているGoogleマップですが、パンフレットやチラシに印刷して使うことは禁止されています。印刷物などに地図を使いたい時はオリジナル地図を作成する必要があります。
今回は無料のドロー系ソフト「inkscape」を使用してオリジナル地図の作成方法を解説していきます。ドロー系ソフトとは拡大縮小しても画像が粗くならないので、パンフレットやロゴ作成などに使われるソフトです。
大まかな作成手順はGoogleマップなどの地図を写し書きするだけです。完全オリジナルで作成するよりも距離感を正しく表現できます。
1、地図画像の用意
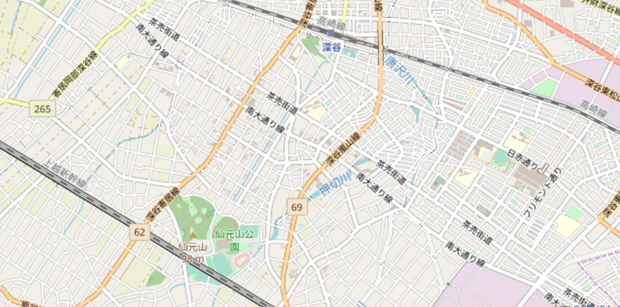
Googleマップはキャプチャ画像の転写も禁止されているので、今回は「OpenStreetMap」という地図サービスを用いて解説していきます。実際に作業する時はGoogleマップの方が断然使いやすいです。
キャプチャ画像は目的地と駅など目印になるものが入るようにします。作成予定の地図の大きさよりも少し広めにキャプチャしておくと作業しやすいです。
今回は深谷市の遊園地「わんぱくランド」の地図を作成していきます。

2、inkscapeで作業準備
キャプチャー画像の貼り付け
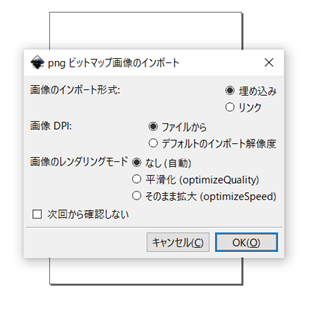
inkscapeを立ち上げたらキャプチャ画像をドロップして貼り付けます。設定項目はデフォルトのままでOKです。

キャプチャー画像の配置
線路や国道などを水平もしくは垂直になるようにしておくと完成後に見やすい地図になります。
張り付けた画像をCtrlキーを押しながら引っ張ると画像比率を保持したまま拡大縮小できます。画像をクリックするたびに画像の四隅が「拡大縮小⇔回転」で切り替わります。

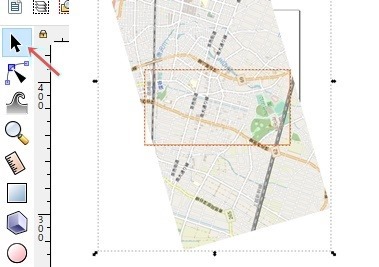
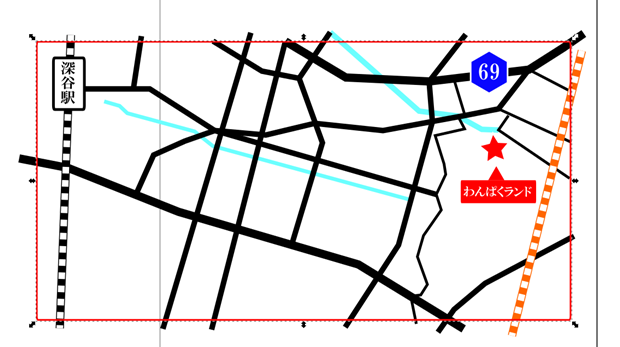
配置したら作成する地図の範囲で切り取ります。短形ツールで作成する地図の大きさの四角形を配置します。

選択ツールに切り替えて、元の画像と先ほど作成した四角形の両方を選択します。(Shiftキーを押しながらクリックで複数選択できます)

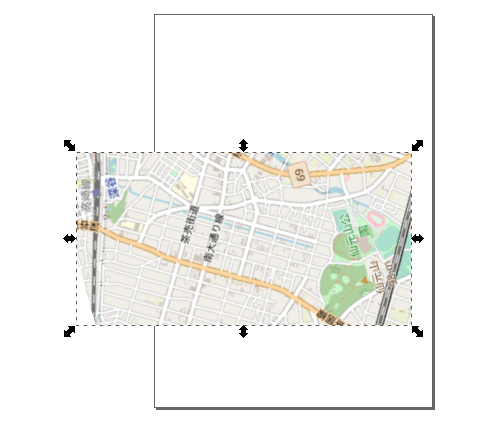
メニューバーから「オブジェク → トクリップ → 設定」で切り取ります。

レイヤー追加
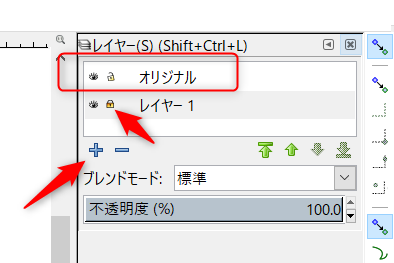
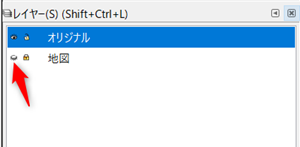
右側に表示されているレイヤー(表示されていなければメニューバーの「レイヤー → レイヤー」で表示)から+ボタンで実際に地図を作成するレイヤーを追加します。追加したレイヤーを「オリジナル」というレイヤー名にしました。また、キャプチャー画像の方に書き込まないように、こちらのレイヤーをロック(鍵マークをクリック)しておきます。

3、写し書き
ここからが地図作成の作業になります。キャプチャー画像の地図を「オリジナル」レイヤーで写し書きしていきます。「オリジナル」レイヤーを選択しておきます。
「川 → 主要道路 → 必要な道路 → 線路 → 目印になるもの」の順で書きだしていくと作業しやすいです。オブジェクトの重なり順を意識しています。
主要道路の作成
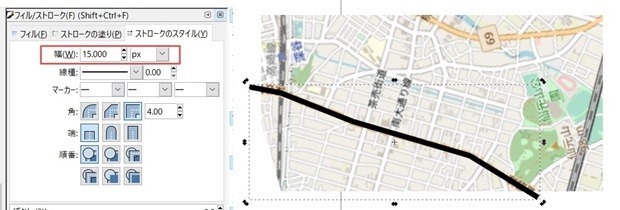
ペンツールを選択し、主要道路を書きだします。曲がるポイントで左クリックして繋げていき右クリックで終了します。この時にキャプチャ画像よりも少しはみ出るぐらいに書きだしておくといいです。

主要道路なので、線幅を広くします。フィル/ストローク(表示されていなければメニューバーの「オブジェクト → フィル/ストローク」)で「ストロークのスタイル」タグを選択。
「幅」の値を変更してお好みの太さにします。今回は15pxにしてみました。

必要な道路の作成
この要領で細い道路は細めの幅にして書きだしていきます。全ての道路を書きだす必要はなく、イメージしやすいよう書き出すのがポイントです。

線路の作成
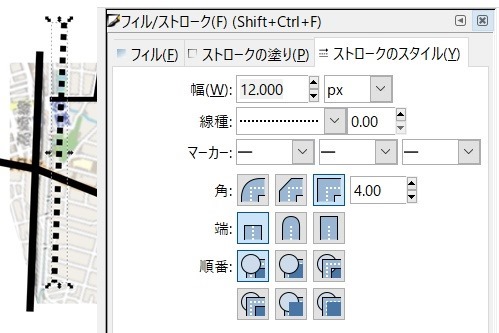
線路は2本の線を合成して作成します。まずはペンツールで線路を写し書きします。「ストロークのスタイル」で幅を15pxにします。

作成した線を選択ツールで選択して右クリックメニューから複製します。複製した線の幅を12pxにして種類を点線(上からの2つめ)にします。

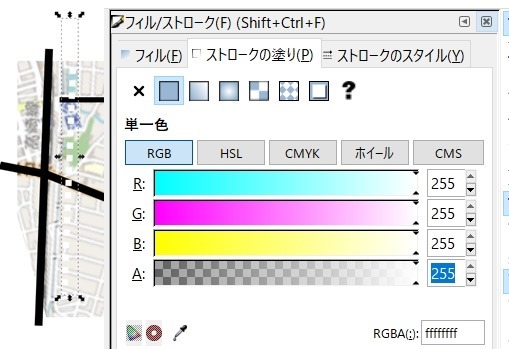
続いて「ストロークの塗り」タブで色を白にします。

2本の線を重ねれば線路のできあがりです。くねくねした線でも複製して作成するので綺麗にできます。

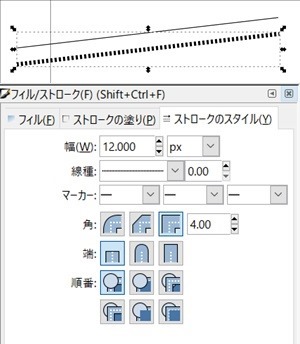
秩父鉄道などの私鉄を作る場合も2本の線を複製します。一方の線幅は2pxにします。もう片方は12pxにして線類を下から3番目のやつにします。

2本の線を重ねれば完成です。

川の作成
川は地図の重ね順で最下層になるので、本当は最初に作成しておくのがいいのですが「重ね順変更方法」の参考のために後回しでやってみました。
作成方法は道路と同じでペンツールで作成します。
「ストロークのスタイル」の幅で川幅に合わせた数値にします。「ストロークの塗り」で川の色を指定します。

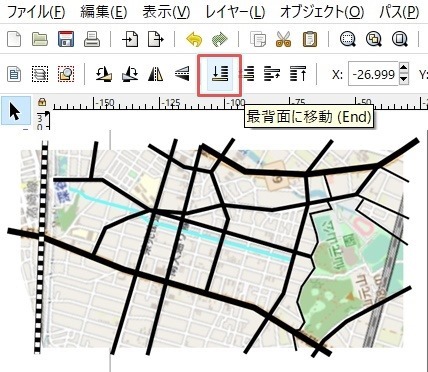
作成した川を最背面に配置します。選択ツールに切り替えて「オブジェクト → 最背面に移動」。もしくはツールバーにあるオブジェクト配置アイコンからでも可能です。

目印になるやつの作成
駅や建物など目印になるようなものを作成していきます。
駅の作成
短径ツールで作成します。フィルは単色の白、ストロークの塗りは黒、ストロークのスタイルは線幅5pxにしています。

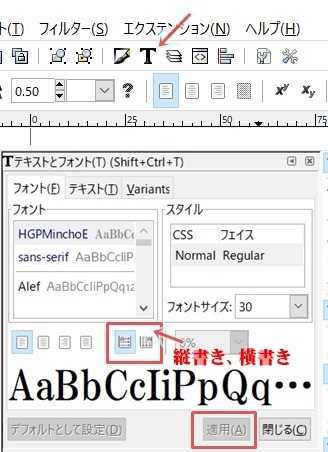
駅名はテキストツールで作成して、「テキストとフォント」ウィンドウで文字サイズ変更と縦書きに修正しています。

国道、県道の作成
道路は既に作成していますが、国道県道の標識アイコンを作成していきます。国道は逆三角形、県道は六角形です。どちらも星型ツールを使います。
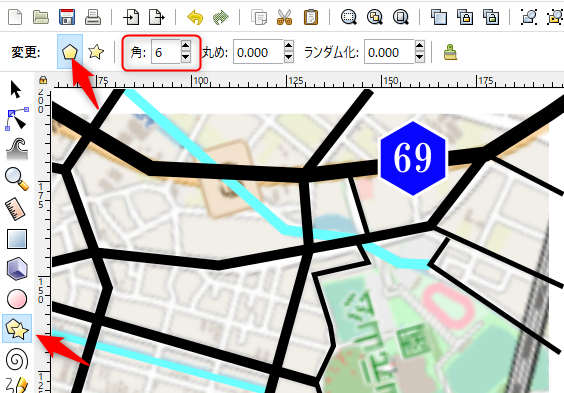
まずは県道から。ツールバーで「多角形」を選択し、「角」を6にします。Ctrlキーを押しながら書くと角度を維持したまま作成できます。
フィルを青、ストロークを白にし線幅を3pxにします。テキストツールで数字を白で作成し合体させれば完成です。

国道を作成する時は同様の手順で「角」を3にして逆三角形にするだけです。
目的地の作成
最期に目的地を作成します。
先ほどの星形ツールで星型を選択して目的地に★印を配置します。その下に文字情報も追加します。
短径ツールで四角形を作成し、星形ツールで三角形を作成します。同じ色にしたい時はスポイトツールで同じ色を選択できます。

合体させて、文字情報を追加すれば完成です。

4、画像ファイル出力
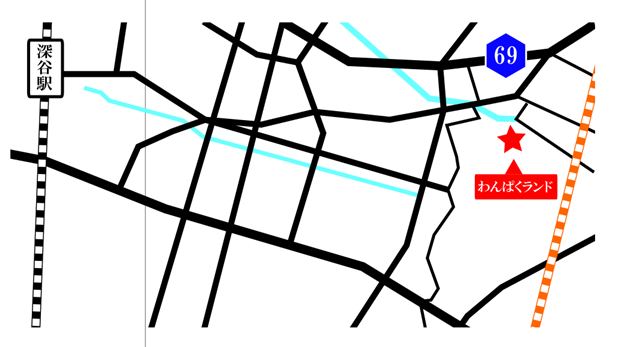
印刷用にpngファイルに出力します。
参考にしていた地図は必要ないので、「レイヤー」ウィンドウで非表示にします。

作成した状態でいいならメニューバーの「ファイル → PNG画像にエクスポート」です。今回は任意の範囲で出力したい場合はもうひと手間加えます。
短径ツールで出力したい範囲を四角形で囲みます。

選択ツールに切り替えて「Ctrl + A」で全てのオブジェクトを選択します。その状態でメニューバーの「オブジェクト → クリップ → 設定」で先ほどの四角形で切り抜くことができます。

最期に「描画全体」でエクスポートして終了です。
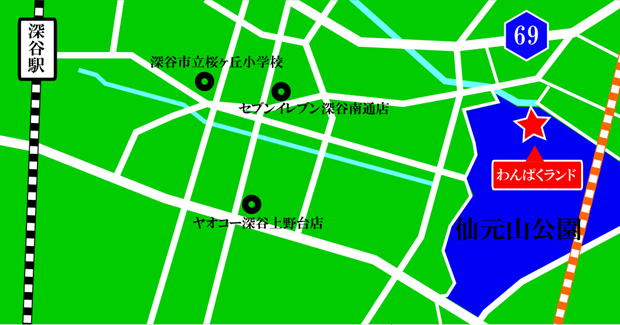
少しオシャレに
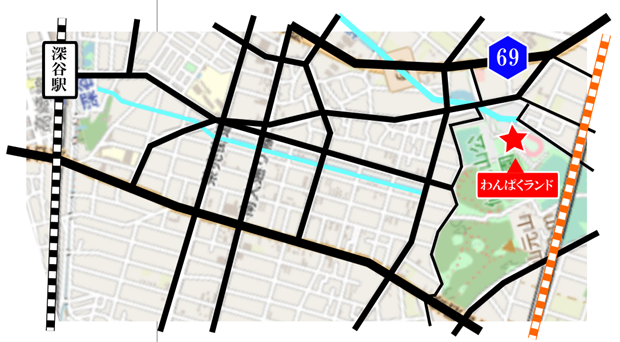
何とも殺風景なので、短径ツールで全体を囲み最背面に配置。道路のストロークの塗りを白に。目印のお店とかを追加します。
何となく、それっぽくなります。

【編集後記】
inkscapeの使用頻度は1年に1回程度なので毎回使い方を忘れてしまいます。その程度なので高価なillustratorには手を出せません。